- The Web is all the information we can get to on the
Internet (sort of),
- this information consists of files that are located on
a Web server, and we can get the information using a
browser from any client computer (We think:
request ->
server response ->
browser display.
)
- These files are handed out by a Web server,
and are files in a special Web documents
directory (folder) on the server's hard disk.
- the files on the Web are easy to make (though we
haven't talked about this yet), with word processors,
or with Web editors. (Ok, there are also image files,
digital video, music..., but we'll get to those later...)
- All we have to do is put them together in a Website,
and put them on a server: and then we have a page on the
Web that anyone can get to!
|
|
Our Web site will be all files and directories below a
top-level, "root" directory. This is located in the
server's Web documents directory.
In some cases we have direct access to the Web server, and
so can work directly with this top-level directory, adding files to
our Web site there.
As we work on our pages (and especially once the Summer Teaching
Institute is over!), however, we won't have direct access to
this directory, and so will maintain a local site which has
all of the same files and directories as the Web site on the server.
When we add files to the local site (or change them) , we then
upload (transfer) them to the server so that they can be
accessed on the Web. This allows us to develop the site off-line and
then maintain the site when we get back on-line.
We will be building our "local" (sort of)
site in a home directory on the Wesleyan file server exodus:
If you haven't logged in to a computer yet, do so now. This will
automatically connect you to your home directory on
exodus.
 In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
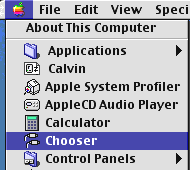
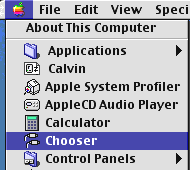
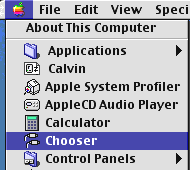
Select Chooser from the "Apple Menu" (figure to
right). Then
- Select "AppleShare"
- Select "MACNet" from "AppleTalk Zones"
- Select "exodus" from "Select a file server"
- Click "OK"
- Enter your username and password
- Click "OK"
- Click on "home"
- Click "OK"
- Close the Chooser by clicking the little box at the upper
left of its window bar.
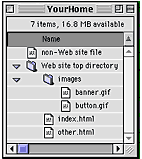
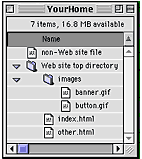
 For the purposes of your Web site, you want to end up with something
that resembles the figure to the left: "YourHome" is your home
directory (folder) on the server, and in that is a "website"
directory (imaginatively called "Web site top directory" in the
figure), which contains all of the files that will be part of your Web
site.
For the purposes of your Web site, you want to end up with something
that resembles the figure to the left: "YourHome" is your home
directory (folder) on the server, and in that is a "website"
directory (imaginatively called "Web site top directory" in the
figure), which contains all of the files that will be part of your Web
site.
Note!
(1) Don't put files that are not part of
your Web site in your Web site directory. Anything that is in
your Web site can be grabbed by anyone in the world. (mostly.)
(2) Files in the Web site directory are
organized by directory, in this case with images being put in
an "images" directory and other HTML files put in the top-level Web
site directory. As we built the site, we might choose to add more
folders for files having to do with different topics.
(3) We develop our Web sites in these
"local" directories, and then upload them to the Web server's Web
documents directory. (Which we'll learn about shortly...)
- Our Web site will consist of all information in a
Web site directory in a home
directory on the server "exodus,"
- To maintain the Web site we will work with files in
this directory, and
- After that, we'll upload them to the Web documents
directory on the server (in a manner
to be explained).
- We Should Always think about maintaining an
orderly site with subdirectories. (Why?,
you ask? Consider: a
complicated Website)
|
|
Gavin's HHMI 02 Web Workshop: WebSites
Last Modified: Thu May 30 13:00:02 EDT 2002
Comments to
glarose@umich.edu
©2002 Gavin LaRose, UM Math
Dept
 In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
 In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
In general, to connect to file servers on the network from a Mac, we
use AppleTalk:
 For the purposes of your Web site, you want to end up with something
that resembles the figure to the left: "YourHome" is your home
directory (folder) on the server, and in that is a "website"
directory (imaginatively called "Web site top directory" in the
figure), which contains all of the files that will be part of your Web
site.
For the purposes of your Web site, you want to end up with something
that resembles the figure to the left: "YourHome" is your home
directory (folder) on the server, and in that is a "website"
directory (imaginatively called "Web site top directory" in the
figure), which contains all of the files that will be part of your Web
site.