HTML Editors: PageSpinner(to search for a specific PageSpinner topic, see the PageSpinner index for the workshop) |
 |
| Figure A: Balloon help button in PageSpinner |
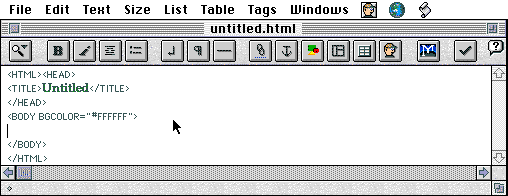
Starting PageSpinner:
PageSpinner is in the Olin computer lab under the applications
submenu under the Apple menu. Firing it up, we see the new document
screen shown in figure 1.
 |
| Figure 1: PageSpinner new document |
Setting Document Characteristics
& Email Links:
 |
|
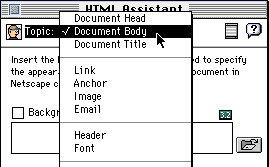
Figure 2a: HTML Assistant |
 |
| Figure 2b: Assistant Window |
body: that if the HTML Assistant is used to change the characteristics of the body tag in a document, it will insert a new tag---so be sure that (1) it puts the tag where it ought to be, and (2) you end up with only one body tag in the document.
head: the "Head" option in the HTML Assistant is particularly good---but it also inserts head and title tags that must appear at the top of the page and can only appear once. See the comment above!
e-mail: the other (most?) useful feature of the HTML Assistant
is that to set e-mail links. Either select "Email" in the Assistant
and proceed to enter the e-mail address and link text to include, or
select some text in the HTML document being edited and then select
"Email" in the Assistant.


|
|
Figure 3: PageSpinner link (left) and anchor (right) buttons |
[editors]
[pagemill] |
[pm 2] |
[pm 3] |
[pm index]
[pagespinner] |
[ps 2] |
[ps index]
[title] |
[objectives] |
[www uses] |
[the works] |
[basic html] |
[adv html] |
[editors] |
[resources] |
[feedback] |
last modified ((Wed Jun 25 20:46:59 CDT 1997))
HTML/WWW Wkshop: HTML editors-PageSpinner
©1997 Gavin LaRose
Comments to:
glarose@NebrWesleyan.edu